.NET, IoT and Hedgehogs!
A Blog from Mike Irving, Software Developer
By Mike Irving - Published: 5/12/2022
So, picture the scene please. During the summer, when the temperature reached near 40°, I was sat outside at night and heard some noise, scurrying.
On looking across to one end of the garden, I could just make out that it was a hedgehog, so I quietly observed.
I knew there were hedgehogs in the area, as there had been a few past sightings.
In the days that followed, I took down one of our Arlo security cameras from the house, and mounted it on a tripod attached to a child's slide in the area that our little friend had been spotted.
I bought some 'hedgehog food', and put out a bowl of it, alongside a bowl full of water.

To our amazement, we later got an alert from our Arlo camera app - We had a visitor!
A few days passed, and unfortunately the local cat population had started helping themselves to the food.
We moved the bowls into a hedgerow area to try and combat the problem.
By chance, I was visiting The Bridgend Centre charity shop in Bollington, and noticed they had a "hedgehog house" for sale, that had been crafted in their community workshop!
It was a no-brainer, I purchased it and put it out in the garden.

By this time, I'd also got a new camera, a Ceyomur CY95 'field camera'. I had mounted this inside the hedgehog house, and had moved the Arlo to monitor the approach from outside.

I had also modified the edging in the garden, to allow a pathway for the hedgehog.
It took a while, but in the coming weeks, after a lot of visiting mice, a hedgehog arrived!
From the outside..
.. and from the inside..
Hedgehogs were soon visiting regularly, occasionally more than one at a time, and had now developed a taste for Go-Cat Biscuits, in preference to the Spike's Hedgehog Food and dog biscuits, which we had also tried providing.
I had also acquired yet another camera, an Xbro XC100, powered by a USB battery pack, which had now been placed inside the hedgehog house, with the Ceyomur now mounted outside where it could be solar powered.
Yet another camera had arrived too, a Xega RBX-S50, with an external Solar Panel, which I had yet to setup.
So what has all this got to do with .NET and IoT ?
Well, all this had started to be quite time consuming.
Whilst I'm happy to take food and water to the hedgehog house, and clean it out, the whole camera thing involved either monitoring 4 different mobile apps, or fetching SD Cards from 3 of the cameras, plugging them into a PC and sorting through what footage was worth keeping.
Lots of footage is recorded by a non-hedgehog trigger: a cat, a fly, a change in light etc.
The Arlo camera is also not best suited for this. It records to the cloud, where footage is kept for 7 days only, unless downloaded, and is really best suited to being back up on the wall as a security camera.
The inner programmer in me was keen to try and automate the process.
Trying to hack in
So, the Arlo aside, the other 3 cameras have Wi-Fi. The Xbro and the Xega run on the Wi-Fi you provide, whereas the Ceyomur camera has it's own Wi-Fi network, activated by Bluetooth, which the mobile app then connects to.
I needed to find a way in.
So for the two simple Wi-Fi cameras, I could identify them on my local router.
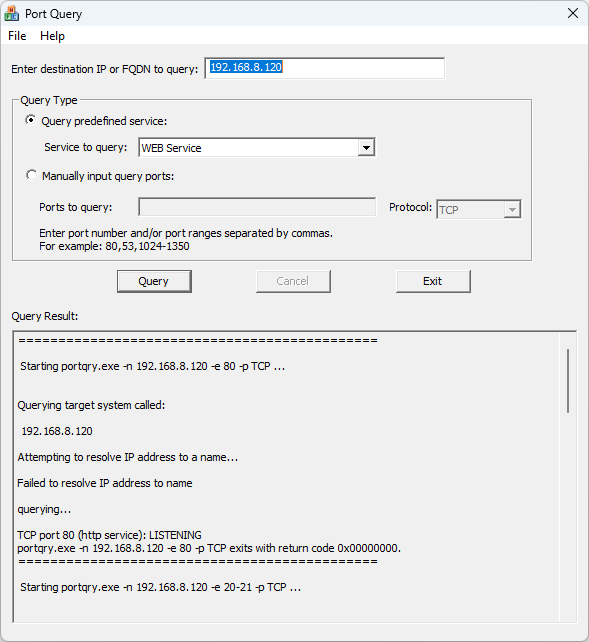
From here, it was a case of seeing what ports were open, and trying to connect.
I was prepared to connect by any means (HTTP / FTP / SSH) etc.
I found a Microsoft tool, PortQueryUI, to be useful for doing this.

However, on both cameras, I drew a blank.
Whilst I've not given up on cracking connectivity to these devices, I can only assume that, as connected to the internet, they upload rather than allow downloading, and that the paired mobile apps then provide all the services most users need.
Breakthrough
For the Ceyomur, things were different. The camera is designed to be left out on location in the countryside, so provides its own (albeit hidden) Wi-Fi network. As mentioned, this is activated by Bluetooth using the associated phone app.
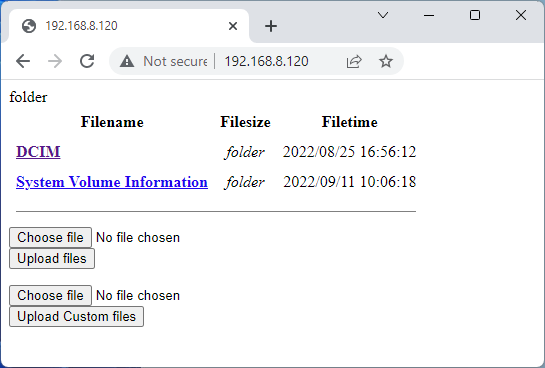
I found I could do the activation via my iPhone, but then connect to the Wi-Fi on my PC, and found it had a web server.

I wrote some code for connecting to a Wi-Fi network, and found that I could connect.
Then, looking on GitHub, I found some Python code for doing the Bluetooth activation on a similar device.
With some help from Peter Foot, I achieved a similar outcome in C#
I then found I could ask for a slightly different URL from the web server, to get the files listed as XML, and then call the Download and Delete URLs from the plain web page in order to download then remove a file.
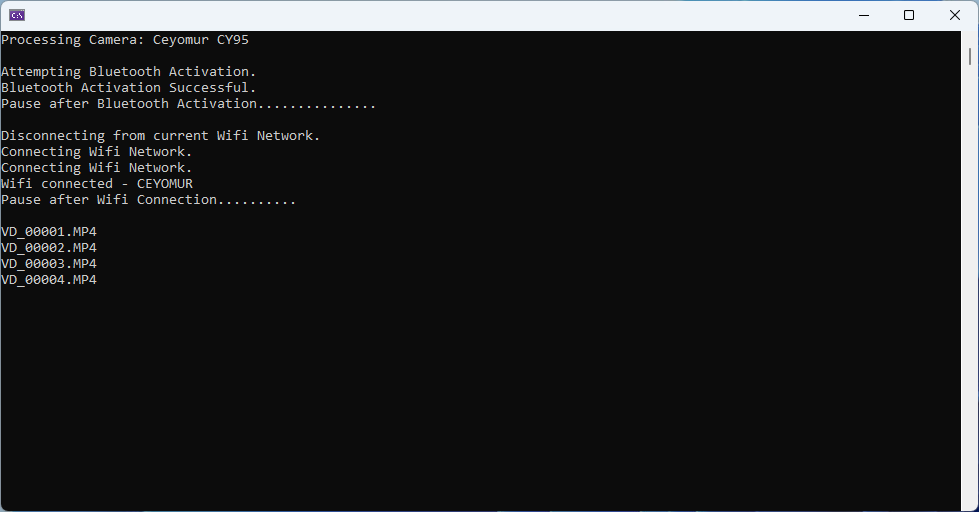
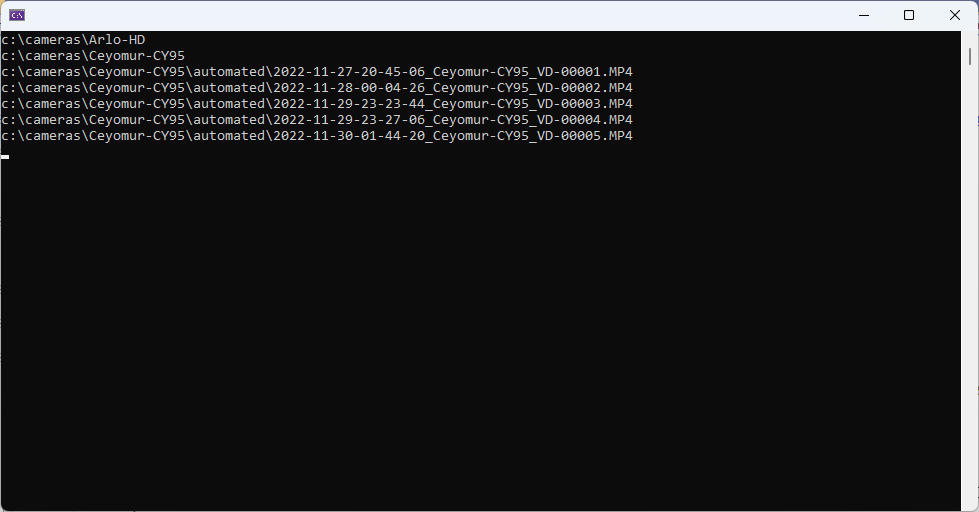
I then started piecing all of this together into a program where I could describe and handle several cameras, and cope with connection attempts and failures for both the Bluetooth LE and Wi-Fi.
Here it is in action, connecting, then checking for and fetching files over Wi-Fi.

More of this code is available in my CameraExperiments repository on GitHub.
Files, lots of them
So the next challenge was what to do with these files, and what to do with the files from the cameras (including this one historically) that I have been manually retrieving files from? Some of these files had been checked through, removing uninteresting files with nothing worth watching on, and some hadn't.
I decided these could live on AWS S3, in a bucket, where they could be accessed by an eventual website.
I set to work creating some functionality to interact with S3, for Uploading, and Moving (Copying then Deleting) files, as well as functionality for Reading files from a bucket, which I could later use for generating a JSON list document of these files.
I enjoyed doing and testing the S3 stuff. I found the sample documentation and examples really helpful too.
More of this code is available in my S3BucketExperiments repository on GitHub.
What's in a name?
Now that I'd mastered the S3 functionality on my bucket list, excusing the pun, I wanted to rename the files into a format that could help me identify them, and sort them.
A filename format was decided upon, combining a date & time, in reverse date order for sorting purposes, the camera name, and the original filename.
yyyy-MM-dd-HH-mm-ss_camera-name_originalfilename.mp4
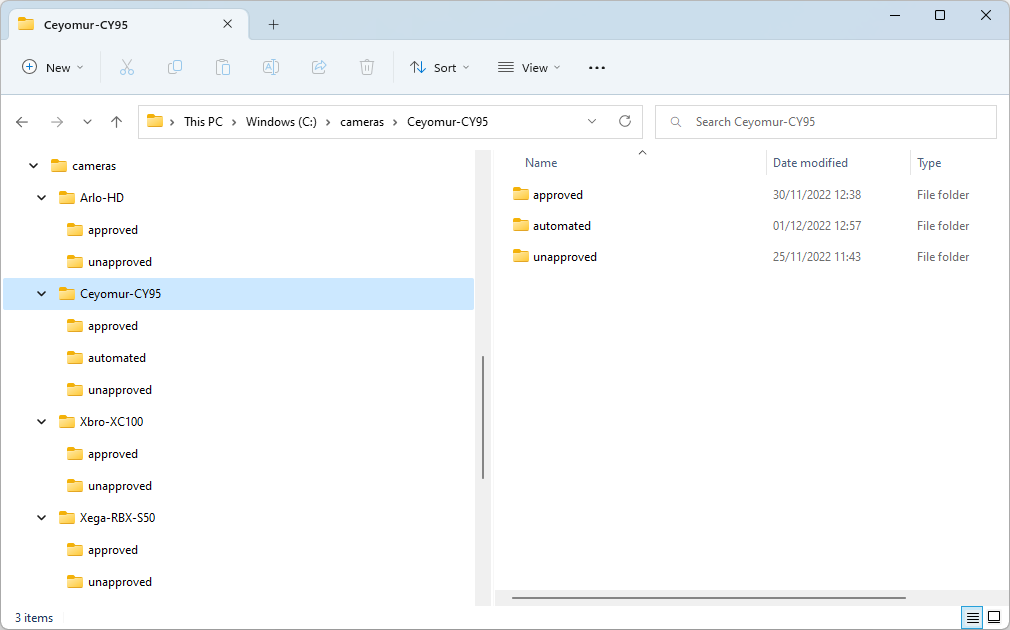
I then decided there would be two buckets (or folders), one for approved files, and one for unapproved and automated files.
I wrote some functionality to traverse a local folder for each camera, then look for the presence of approved, unapproved and automated folders.

The program would then rename the files, if not already renamed, and upload them to the appropriate bucket / folder combo.

Pending Footage Approval System
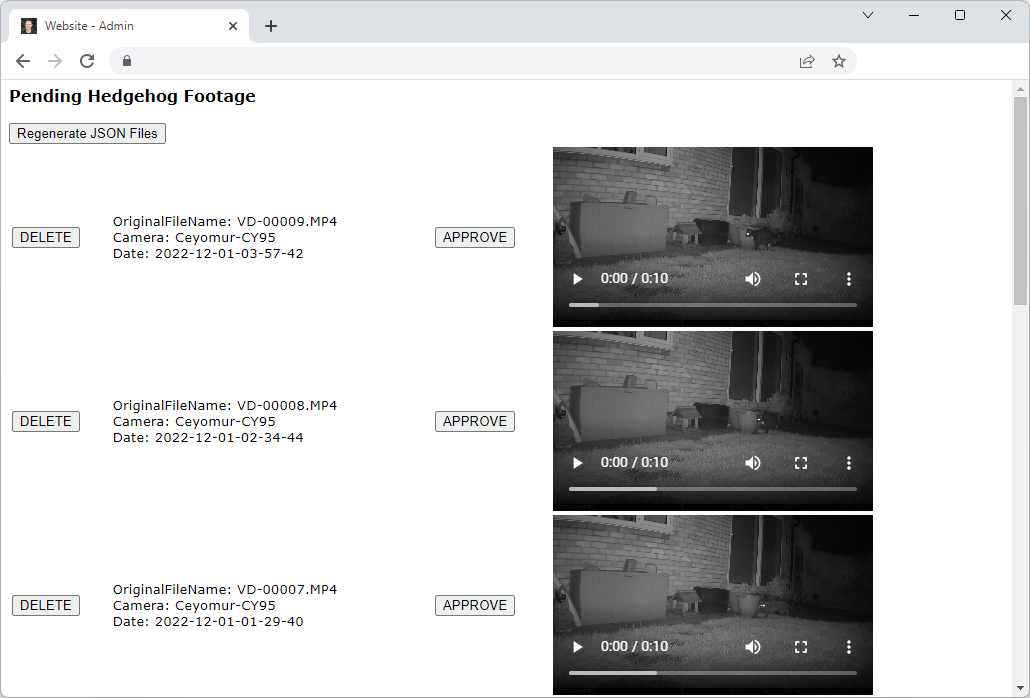
The unapproved / automated videos on S3 would need manually checking, and either Approving or Deleting.
For this, I built a simple web page in my website backend that would fetch a list of files for approval, and allow playback alongside actions for each.

I wrote an AWS Lambda 'serverless' Function that could take a filename and an action, and deal with it using code shared from the S3 Upload Programs.
The Lambda Function also rebuilds both the approved and unapproved lists.
I then added a Function URL in the settings for my AWS Lambda Function to expose this via a Web URL.
A bit of a gotcha at this point, that had me scrambling for clues for a while. After adding a Function URL, you need to change the Function to take an APIGatewayHttpApiV2ProxyRequest input, and deal with that appropriately.
I then set to work on a public website...
The Frontend
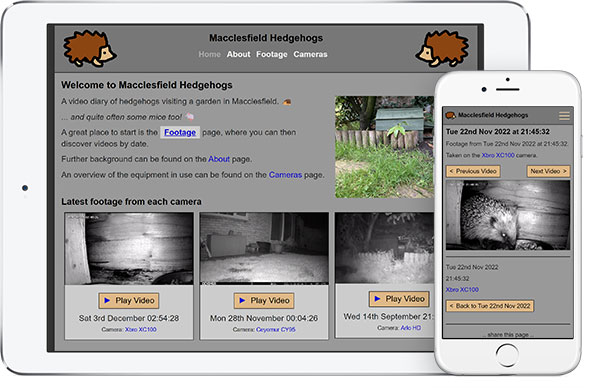
One key goal of the project was to make the footage easier to view. A website became the obvious solution, driven by the data list from S3.
The website itself is static, runs on GitHub Pages, and uses a simple Single-Page Application system, that I have developed previously, and tweaked for this project.
I have made use of Jekyll to help with common include files and other functionality.
Not C# / .NET this time, all the scripting is JavaScript.
The website is now available at
https://mikeirvingweb.github.io/macclesfield-hedgehogs/
The website open source on GitHub.
https://github.com/mikeirvingweb/macclesfield-hedgehogs
The Future
This project has only recently begun, and has been changing week by week.
I hope to continue to investigate new cameras, and perhaps gain programmatic access to others.
The website will likely evolve at the fastest pace, with new pages and information, and of course near daily content!
As the core download and upload code is C# / .NET, I had thought about the possibility of running this on Linux on a Raspberry Pi, perhaps within the hedgehog house, and powered by solar.
Time will tell. I'd need to make some changes to the Bluetooth and Wi-Fi code, which is very Windows centric at the moment.
The Global Raspberry Pi Shortage has not helped!
I'd also like to re-tell this story as a Talk or Presentation at Meetups in the coming year.
This blog was originally penned as part of the .NET Advent Calendar.
My entry was from the 5th of December, 2022.
Merry Christmas!
23rd Jan 2023 - Follow up article added: Hedgehog System Evolution!
View Blog Entries...
Page: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11